MVC como asegurarse de que los cuadros de dialogo de JQuery respeten el alto asignado en la propoedad Height
Tenía el siguiente problema:
Cuando levantaba un cuadro de dialogo, para crear un nuevo concepto de la funcionalidad que estaba administrando, la primera vez, el cuadro de dialogo salía del tamaño apropiado, pero las siguientes veces, el alto iba disminuyendo hasta convertirse en un problema, como se evidencia en las imágenes:
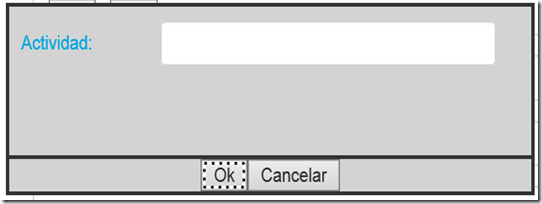
Primera vez:
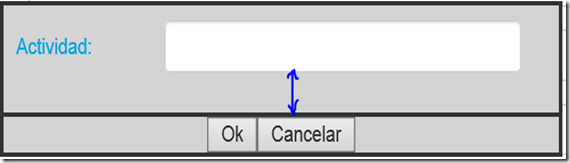
Segunda vez:
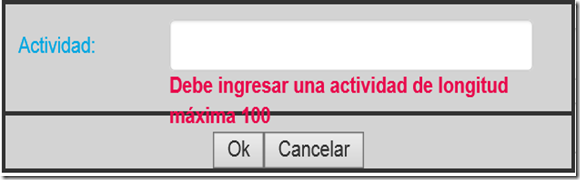
Lo cual generaba un problema, a la hora de mostrar los mensajes de validación:
Esto se arregló asegurandose de colocar los campos de captura de información , contenidos en la etiqueta
<fieldset>
<fieldset>
<div class="form-group">
<label for="caso" class="col-sm-3 control-label" style="margin-left:10px;margin-top:10px;"> @Views.Labels.EtiquetaDenominacionDelito</label>
<div class="col-sm-8" style="margin-top:10px;">
@Html.TextBoxFor(model => model.Nombre, new { id = "txtDelito", @class = "form-control" })
@Html.ValidationMessageFor(model => model.Nombre)
</div>
</div>
</fieldset>






Comentarios